Important website performance points that will put you back in business

When we talk about web apps, it’s performance is hypercritical for user engagement.
Especially when the users get stuck due to the slow down in page loads, delay in intractability after the page load, issues with crucial interactions like clicks, taps, swipes, scrolls, and lousy animations on the web apps.
These negative performances drag away the user’s interest for the business and its offerings.
Depending on these,
A very concerned question that takes the centre stage in the mind of entrepreneurs is ‘’HOW FAST IS MY WEB APP?’’
It may seem like an upfront question but the issue is that– the words ‘FAST’ and ‘PERFORMANCE’ are highly unclear, foggy and muddled words.
What does FAST resemble and on what context?
Is it the navigation, the clicks, swipes, scrolls and that too the fast web app performance for whom?
Circumscribing all the focus to develop the user experience and user engagement on your web app requires to consider a lot many device configurations, design testing, and network configurations.
To discover how fast is your web application, there are two important contexts on which all these performance metrics are based:
- Testing environments: Measuring performance through effective tools like Lighthouse, Web Page Test or other testing environments that the entrepreneur can set up. This context gives clarity of how the app flexibility will behave in the reality, it provides deep information on the breakdowns that you can quickly fix up and even to catch hold of the regressions before they hit or affect the live website.
- Real User Measurement (RUM): It focuses on the aspects that really matter to the users. Real User Management captures the exact user behavior while visiting the web app. It intricately measures the user experience in the real world.
Accordingly, a set of exact metrics to measure web app performance can be derived. These important website performance points are all the solution for the pains, confusion, and difficulties of the entrepreneur to measure the performance gaps of a website in the real world.
Believe it or not! It will help to create a perfect testing plan to improve the performance of your web app.
There’s no doubt it turns out to be a pretty complex task to consider each and every metric from a big bundle like the list of 50+ metrics or a combination of different metrics. It’s practically crazy to even try to apply and track all of them.
But fret not entrepreneurs!
We are here to make your life much easier!
It is definitely not needed to overdo the tracking of your website performance.
Yea! Here we present important website performance points that you can’t afford to ignore or you can directly consult us for the detailed testing service.
Subscribe now to get the list of latest technology stack which optimizes your website performance.

Front-End
1.Reduced Load Time
2.Responsive Website
3.Decreased App Crash
Reduced Load Time
Being one of the highly sensitive and important website performance points, a primary question to clear out is when exactly the load occurs?
The load is not any series of events but a complete experience.
The user gets a completely different experience if:
- The web app loads in the pattern of gradual loading of every image one by one in the webpage.
Or
- Experiencing a blank page with buffering for a second or two and directly encountering a completely loaded webpage with all the images or videos.
It is just like your reactions in a restaurant when you are very hungry but your food is served after an hour on the dining table.
In a similar fashion,
The Intractability becomes the most critical part of the load. This is how the load time affects in app performance. This intractability also includes the responsiveness that the user experiences through the swipes, scrolls or clicks after the page has been loaded.
Load time is one of the gripping performance parameters that directly affect user experience on the website.
The good news is there are 4 strategies to trim down the load time (response time)
- Let the load time appear to be quick and shorter to the users
Load time can appear to be quicker by adding the pre-caching (cache) or the loading indicators. Another way to make the response time to be felt speedier is by applying the deferred loading strategies through AJAX paradigm. ↠ It helps to track and trace which part in the website takes longest to load or it also has tools to remove the comments and the whitespace for making the JavaScript file to be refined and made smaller. Depending on the type of website and the business, there exists many other tools and ways to make the load time appear to be quicker to the users.
- Decrease the rendering speed
It is also called image synthesis. It is a process of generating the non-photorealistic or photorealistic image from a 3D model or 2D model or a combination of both automatically through the computer programs.
Decreasing the rendering speed is possible by using a better and balanced page layout or by using proper JavaScript development methods.
- Reducing the average time that the browser takes to fetch the resources
This can be achieved by shortening the time taken for server processing or using the HTTP pipelining or browser caching (browser cache).
- Reduce the number of requests
One can decrease the number of requests by screening out only the most important and high priority elements that are actually needed to be loaded efficiently on the website.
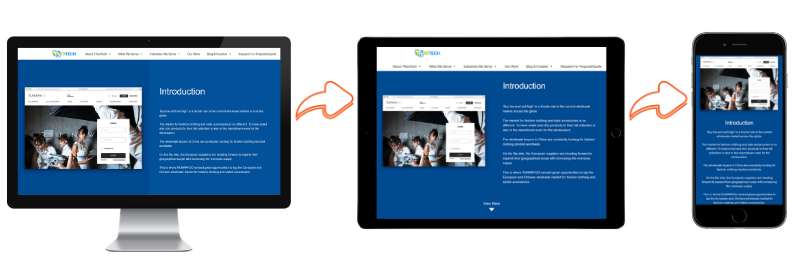
Responsive website
Responsiveness in a website is basically a webpage size flexibility to fit in any of the browser accessed in the screen of any devices. It can be a mobile, laptop, PC or a tablet.
Responsive website designs help the decision makers to aptly make an online appearance with effectively using the show or hide style elements, reflowing content, refining the structure through making a hierarchy and much more.
Ignoring the responsive website design as a part of important website performance points can create blunders.
For example, having an information-based website can cause the users to revisit your website again but may be from another device or it can be a steep downward slope of revenue totals if e-commerce website does not have responsive design or it turns out to be impossible for an iPhone user to get proper navigation on your non-responsive app.

Curious to explore -How this responsiveness can refine the website performance?
Take a scroll…
- Fit to any screen resolution:
The look, feel, and the readability of the webpage, when opened in a browser, should adjust with the screen resolution of that device. This flexibility acts as a hero element for increasing user engagement on the app. The very next prime priority of generating user engagement on the app relies on the responsiveness the user gets on the app. The button designs should be responsive to touches and should not just be clickable. Fit to screen resolution is not enough in the responsive design to convert the visitor into a customer. Website performance accounts for the touch-friendly buttons or navigations on the websites. It can be a desktop screen, a laptop screen or a touch screen cell phone. The entrepreneur should make sure that right from the kid to even the old-aged Parkinson’s patient can easily access the buttons in the webpage.
- Bootstrap
Bootstrap is a front-end framework developed solely to create dynamic web applications.
It adds on to the website performance by helping to deliver the work in an optimized fashion to the users.
This front-end framework becomes flexible enough to support most of the browsers and it is one of the strong elements that contribute to fast loading the website if taken care of certain aspects.
Bootstrap makes it possible to create a basic and familiar set of components for the end-users. Any responsive variable that is related to Bootstrap is customizable. Also, the options in the variables file of Bootstrap is always virtually limitless.
The website can be promptly developed using Bootstrap. It has all the components needed to make the web design a responsive one. The main part is, the output has uniform working across different browsers that give all the riches of maintaining consistency.
Bootstrap is as essential as the responsive website and other important website performance points.
- You can target a larger audience:
Responsive website design can increase the scope of the audience as your web app can be accessed from any of the devices that too by greeting the users with a high degree of responsiveness and on-demand screen appearance of your website.
Decreased app crash
It increases the possibility to turn off your targeted audience if your app crashes frequently.
Who opts for using an unstable and unreliable app?
This can negatively affect the reviews & ratings of your app on social media, decrease the download rate and even the profit margins face a crash down if your app does not function it properly. App crash is one of the critically important website performance points that can create a huge loss if not fixed it right and fast.
How to add on to the website performance when we talk of the decrease in app crash? Or what are the performance parameters to decrease the app crash?:
- Install an error monitoring software
- Carefully manage the memory and processing
- Constant detecting and solving the bug issues
- Avoid content cluttering or overload of many contexts
- Practice rigorous testing
- Monitor the CPU usage, request rate, and slow load times
Back-End
1. Infrastructure
2. 404 Errors
3. Database
4. Coding
5. Time to First Byte
6. Server Response Time
7. HTTP Requests
8. Network Bandwidth
9. Browser Compatibility
10. Load Balancing
11. Traffic Spikes
Back-end services contribute to a large portion of website performance.
For instance,
What if the interaction is blocked even if the content is rendered on the webpage or the JavaScript is missing to hookup a crucial element or say a CSS style can hide the content?
All these back-end performance issues become huge hurdles to develop a user-centric interaction on web apps.
Also, it’s natural that the entrepreneurs get big question marks on:
- Is the server responding?
- Has the navigation on the website started?
- Is it meaningful with enough content loaded for the users to get engaged with the webpage?
- Is there something preventing the user to interact with the website? or
- Is the element usable enough?
- Is the interaction created with the website free of junk or lag and is it natural, smooth and effective for the users?
Chill out and stay cool!
We have handy solutions for all your questions.

Infrastructure
Here, infrastructure refers to fast web hosting efficiency. Entrepreneurs should avoid cheaply shared hostings. It is good to go with the VPS or even a managed host.
If an entrepreneur is not tech savvy to control web hosting, managed hosting is more preferable. It’s a myth that managed hosting proves costly. No, not at all!
In fact, the cost of managed hosting outweighs the time taken and the size of business. There are many managed hosts for the website to go with.
For example,
Managed WordPress Hosts that one can opt to improve the backend web app performance are WPHostingSpot, Pagely, Kinsta and many more.
Well! The managed Drupal hosts are Pantheon and even the Rochen.
Fast web hosting is a strong driver and one of the important website performance points that need to be taken care of from the project initiation itself.
404 Errors
Any missing file straight away generates a 404 Error when users browse your website. Entrepreneurs should regularly check the 404s to avoid any kind of mishap on their website. 404 error is one of the crucial and important website performance points which if not controlled in time can result in a sudden decrease in purchases and profits.
If it is turning taxing or costly to install a plugin or a module for 404 Error check, one can also opt for using an online broken link checker. There are many external services and tools available to easily check the broken links and avoid 404 Errors.
Database
It involves keeping the data filtered through:
- Cleaning the unused old files/tables
- Preparing indexes for quick tracking and accessing the data.
Database is one of the important website performance points that will also help to reduce the load time of the website and refine the database.
Coding
Usually, the app owners have a lot of doubts with regards to coding. This is one of the difficult though important website performance points.
Is my website coded properly that is scalable enough to support a huge number of traffic? Does coding take care of website security? Does coding follow a well-defined backend architecture?
To get the coding right, it takes some experience and knowledge to check the code quality and even optimize it. A general idea of every single system of the whole process is what an entrepreneur needs to know, understand and analyze. This will help them to at least understand the complexities of the algorithms, mandatory protocols, database query evaluation and also the performance measurement of the website.
To make it simple to track the quality of coding,
All that an entrepreneur needs to do is to simply use the static code analysis tool to check the quality of coding in the website. There are many types of static code analysis tools available in the market. Like, Checkstyle, FindBugs or PMD.
They can also use the plugins that recommend the best visual practices, one of which is ‘Reshaper’.
Even the Bitbucket, TFS and Crucible provide an easy way out to check the code reviews.
Time To First Byte (TTFB)
The time taken by the browser to get the very first byte of information from the server.
This process happens to start as soon as the browser gets a server request. It is measured in milliseconds with the measuring initiated after the DNS lookup (Domain Name System).
Many entrepreneurs get stuck up with a very fair question of ‘How to check my website’s TTFB?
Trust me. It’s very easy. Here you go…
- Open your web app on the browser and go to the developer tools. Click your cursor to the Network tab. Hold on a second to get a fresh report of your web app.
- Go to your main document that will be listed at the very top of the report.
- There will be measurement shown in milliseconds in a coloured horizontal bar that presents the ‘waiting TTFB’. This will help the entrepreneurs to get a clear idea of whether the TTFB is too long or is it too fast.
Why is the TTFB considered as one of the important website performance points?
The quick is the TTFB, the chances to improve the purchase frequencies and user engagement on the web app increases.
Slow TTFB cannot be solved through performance improvement in other areas of the web app. It won’t make any changes or improvement to quicken the TTFB.
Measures to improve and speed up the TTFB:
- Get rid of overloading the back-end. Using Flush is one of the common techniques to avoid overload.
- Monitor the backend database elements
- Compress the data received or sent on the network.
- Refine and sharpen the server configurations
Server Response Time
Server response time is the time taken by the server to respond to the browser request.
The website might have a very appealing and meaningful design but what if the backend infrastructure does not support to respond to the server faster? How to tackle this important website performance point?
One can measure the Server Response Time through TTFB (Time To First Byte).
How to reduce the server response time?
- Optimize database.
- Compress the images.
- Use CDN (Content Delivery Network). It helps distribute network (server) with delivering the content on the basis of the location of a webpage, the location of the user, and location of a server.
- Opt for a cloud hosting or a managed hosting solution.
HTTP Requests
Hypertext Transfer Protocol (HTTP) is used by the browser to fetch data from the server. Basically, it is a request tackled between the host and a client. Is it worthwhile to consider HTTP requests as one of the important website performance points?
More the HTTP requests more are the chances that the website will slow down. How you can reduce the HTTP requests?
- Cut off the not-much-necessary third-party plugins. You can first analyze the plugins that have a huge number of HTTP requests and then select the right ones that can be cut-off.
- Fewer codes will help to reduce the HTTP requests.
- If the JavaScript is very small, inline it to reduce the HTTP requests.
Also, by running a website speed test will help you to track the total number of HTTP requests required to create that webpage.
Network bandwidth
The time taken and the capacity of the network to transfer the data between the system components highly affects the website performance.
This so-called ‘network bandwidth’ is used to transfer and load the data between the Intelligent servers, Data warehouse, Web server, and Browser.
How to know how much of the network capacity is used? And is it one of the much needed and important website performance points?
Through Windows Performance Monitor, one can get to know total bytes per second as a % of network bandwidth. More than 60% of the consistency proves to have a negative effect on the system network. There are many other ways by which one can measure the network bandwidth depending on the type of devices used and system functioning in the network.
How to improve network bandwidth?
Entrepreneurs should know the areas with the highest load of data in a network.
Following aspects will help to discover the sensitive areas to adjust the bandwidth and improve network performance.
- Reports related to caching do not create network traffic on the system.
- Yes! Graphics or visuals do add on to the network bandwidth.
- Manipulating the reports through Page-by, Sort or Pivot help to avoid generating SQL to be transferred to the data warehouse. It stays lenient on network traffic.
Browser compatibility
The webpage may not load or perform well if the browser fails to read the data properly as sent by a server.
Basically, a Bowser performs the role of a translator of the programming codes and interpret data as requested by a server.
An entrepreneur should become conscious at the website design testing stage to make sure that the popular and majorly used browsers can read their website. Some of which are the Apple Safari, Chrome, Mozilla Firefox, Internet Explorer, and Opera.
A proper testing plan should include browser compatibility as one of the important website performance points.
Load balancing
Load balancing can be called as effective distribution of the network traffic across various backend servers. Here, back-end servers mean across all the server farms.
Websites must be capable enough to serve any number of requests from the client or users and reliably respond with the right text, application data, images or videos much speedier.
To match up with high website traffic, entrepreneurs should add more servers if needed and install high-tech load balancers into the system.
A Load Balancer is like a ‘Traffic Cop’ that controls all the servers by routing user request across the servers and making sure that none of the servers is overloaded with requests. It maintains equilibrium in the distribution of network traffic as per the capacity of every server.
Load balancer redirects the network traffic to other servers if any server goes down.
An entrepreneur should consider the traffic on the website and accordingly manage the load balancing process. This will definitely result in improved web app performance.
Load balancing is one such important website performance points that can result in major breakdowns if ignored.
Traffic spikes
Traffic spikes if not dealt with at the right time can result in degradation of website performance.
As the traffic load on the server rises, the bandwidth will not be able to tackle the surge.
Right from the database, APIs or the third party web servers and a whole backend system get affected through traffic spikes.
In order to deal with the traffic spikes, the very first thing need to be done is to regularly observe the traffic patterns on the website. Depending on the type of business and workload in the website, the traffic patterns can also be classified based on the geographical locations, marketing campaigns, and products/services offered on the website.
Best practices to deal with the traffic spikes:
- Downsize the bandwidth usage.
- Make sure that your website is scalable
- Entrepreneurs should have a backup resource such as a standby load balancer that can handle the required volume of traffic spikes in specific situations.
- Opt for hosting that also provide the load balancing web servers.
- Regular monitoring the website capability to manage the traffic.
- Use Content Delivery Networks (CDN) to provide contents.
- Have the scalable server resources.
Traffic Spikes is one of the important website performance points especially for the business in which the seasonal sale or seasonal products or campaigns is the major marketing tool.
Get complete report on your website’s performance for FREE.
Your user’s comfort zone

- A positive, happy and satisfactory user experience.
- Fast download speed can avoid testing the patience of the users. No compromise on user needs for speed.
- Website performance can also upgrade the brand identity and make it easy for the user to trust your business offerings.
- High probability of user engagement on the website.
- It even becomes simple to connect with the user through offline communication.
- It helps to cater to on-demand connection with the users through new ways, new devices and also in new locations.
- Helps the user to effortlessly know and differentiate your business from the other companies.
- The high context of website functioning will help more visitors find your website for example through a geofencing feature on the website.
- Improved SEO can also help the business to get noticed in many online directories indirectly helping the users to reach your website much easier.
- Time-savvy for the users to visit and explore your website. While cost-effective for the company to optimally use the resources in the best possible way with highly secured solutions.
What more does any entrepreneur want for developing a website or rather maintaining a website?
Follow Us On
A cool tech-savvy web developer who is always ready to explain
What’s actually going on in the back-end and how it can be controlled?

